Если вы планируете строить карьеру в дизайне или маркетинге, скорее всего, потребуется работать с Figma. Редактор используют для работы с векторной графикой — создают дизайн интерфейсов, графические элементы, макеты и анимированные прототипы сайтов. Программа работает в браузере, но также можно скачать на macOS и Windows. В статье рассказываем, что такое фреймы и компоненты, почему многие […]

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
Принять участиеЕсли вы планируете строить карьеру в дизайне или маркетинге, скорее всего, потребуется работать с Figma.
Редактор используют для работы с векторной графикой — создают дизайн интерфейсов, графические элементы, макеты и анимированные прототипы сайтов. Программа работает в браузере, но также можно скачать на macOS и Windows.
В статье рассказываем, что такое фреймы и компоненты, почему многие считают Фигму сложной, и стоит ли ее осваивать в 2023 году.
Из фреймов, компонентов, слоев, групп, стилей, библиотек.
Остальные инструменты интуитивно понятны всем, кто пользовался Photoshop или Paint — ручка, карандаш, инструмент создания основных фигур.
Но самое интересное — огромный функционал в компактном интерфейсе, который позволяет быстро создавать сложные элементы.

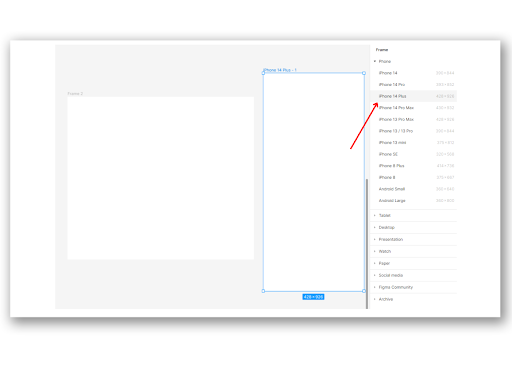
Это рабочая область, размеры которой можно задать. Например, если вы разрабатываете интерфейс для мобильного приложения, можно выбрать фрейм подходящего размера, который можно выбрать в меню справа.

Создать фрейм можно и вручную — зажать левую кнопку мыши и растянуть его до нужных размеров.
Обязательно ли использовать фреймы? Что, если создавать дизайн просто на холсте?
Холст — серое поле, на котором можно создавать что угодно, включая фреймы.
Создавать элементы на холсте можно, если вы хотите поэкспериментировать и создать простые элементы, которые потом добавите в библиотеку.
Однако, фрейм — ключевой инструмент Фигмы, который позволяет организовать и структурировать дизайн-проект. С помощью фреймов можно создавать интерактивные прототипы, задавая различные состояния и взаимодействие элементов интерфейса.
Фреймы позволяют смоделировать пользовательский опыт и показать, к примеру, как будут взаимодействовать между собой разные экраны приложения.
Это элементы дизайна, которые вы создаете один раз и можете применять повторно в разных проектах. Компоненты ускоряют работу — не придется заново создавать кнопку или некоторую фигуру, можно будет выбрать ее из библиотеки.
Еще удобство в том, что можно изменить дизайн компонента, и его экземпляры тоже поменяются. Это актуально, когда клиент решил изменить дизайн всех кнопок или других элементов. Но редактировать компоненты можно и локально.
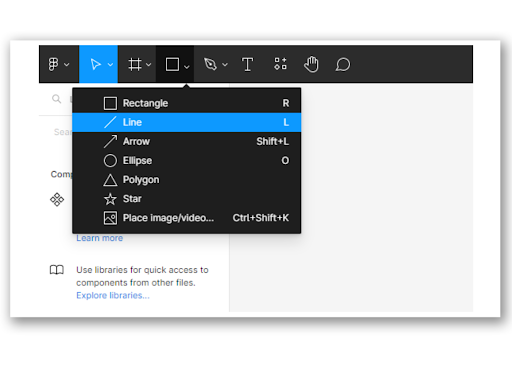
По умолчанию Фигма предлагает нарисовать лишь несколько фигур: квадрат, звезда, треугольник, круг, линия и стрелка.
Выбрав элемент, вы можете манипулировать его настройками и создавать бесконечное разнообразие элементов с разными эффектами:
Радиус скругления углов. Можно изменить форму углов элемента, сделав их более круглыми или острыми.
Количество лучей. Из пятиконечной звезды можно создать фигуру с большим количеством лучей, а если изменить радиус скругления углов и соотношение сторон, получится что-то неожиданное. Лучше зарегистрируйте аккаунт в Figma и проверьте сами..
Работа с цветом и тенью. Кроме заливки можно создавать градиенты и текстуры, делать обводку любого стиля, создавать объем с помощью теней, радиуса их размытия и смещения.
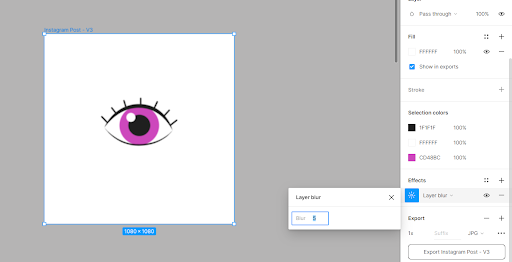
Прозрачность и эффекты размытия. Можно настроить прозрачность элемента или применить размытие, чтобы создать эффект глубины, движения, создавать всплывающие окна при создании прототипов.

Некоторым Figma кажется сложной. Такое впечатление может сформироваться из-за обманчиво знакомого интерфейса и функционала — человек ожидает, что Фигма будет похожа на Photoshop и пытается соответствующе с ней взаимодействовать, но ничего не получается. У Фигмы другая логика, и это может вызывать трудности.
Если приложить немного усилий в самом начале, позже станет намного проще, интереснее, и вы оцените преимущества редактора.
Совместная онлайн-работа. Figma позволяет нескольким пользователям работать над проектом одновременно и видеть изменения, вносимые другими участниками команды.
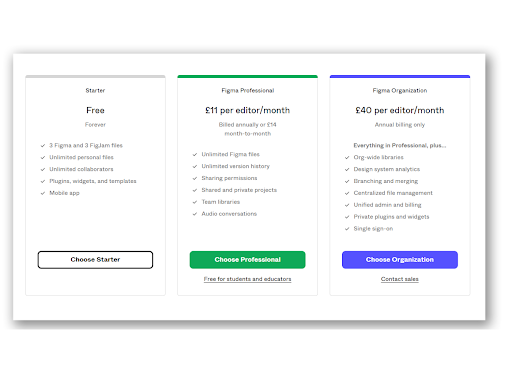
Доступность. Полный набор инструментов работает бесплатно, но есть два платных тарифа, которые дают опции аналитики дизайн-системы, аудио общения и других апгрейдов. Но начинающему дизайнеру на фрилансе это редко может понадобиться.

Библиотеки компонентов и стилей. В Figma можно создавать заготовки, которые будут служить шаблоном для каждой новой работы. Удобно тем, что элементы не придется каждый раз создавать с нуля, а изменять и дополнять уже готовы шаблоны. При этом у каждого участника команды будет доступ к библиотеке.
Прототипирование и анимация. В редакторе есть инструменты для создания интерактивных прототипов с переходами между экранами, можно создавать анимацию, определять поведение элементов при нажатии или наведении курсора.
Необходимость подключения к Интернету. Все, что вы создаете в Фигме, мгновенно сохраняется в облако. Работать в автономном режиме можно, но с ограничениями. Не получится открывать и создавать файлы, использовать компоненты из библиотек, смотреть историю версий файла.
Нет русского языка. Фигма работает только на английском или китайском, но названия инструментов и функций быстро заучиваются при регулярной практике. Полезная практика языка — пользоваться интерфейсом на английском.
Figma отстает по многим фронтам от таких гигантов как Photoshop и Corel Draw, но все же считается стандартом в дизайн-индустрии.
Ей нет равных по удобному и быстрому созданию прототипов и скорости обновлений, которые достаются пользователям бесплатно и не требуют скачивания.
Кроме дизайнеров Фигмой пользуются маркетологи, SMM-специалисты, продакт-менеджеры, разработчики и другие специалисты из сферы digital.
Маркетологи, SMM-щики и таргетологи. Этим специалистам нужно создавать рекламные баннеры, оформлять соцсети, составлять композицию ленты.
Фигма позволяет использовать шаблоны, а не придумывать баннеры каждый раз с нуля. Например, таргетолог может заметить, что одинаково хорошо работают баннеры с определенным расположением текста и объектов. Он может взять шаблон этого баннера и отредактировать его под дизайн нужного проекта.
Продакт-менеджеры и аналитики. Могут использовать Фигму для просмотра и участия в создании дизайн-решений. Они могут ознакомиться с макетами, прокомментировать и предложить изменения, а также использовать функции прототипирования, чтобы проверить функциональность продукта.
Ситуация такова, что всем причастным к созданию и продвижению контента желательно знать хотя бы интерфейс и функционал Фигмы.
Ознакомьтесь с интерфейсом. Изучите основные элементы Figma, такие как панели инструментов, панель слоев, панель свойств и навигации. Эксперименты будут даваться проще и интереснее, если понимать, каким инструментарием вы владееете.
Разберитесь с тем, как работают фреймы и компоненты. Довольно сложно объяснить словами, что такое фрейм. Проще зарегистрировать в Фигме, попробовать поработать с фреймом и без него.
Изучите бесплатные материалы — много уроков можно найти на YouTube, найдутся и бесплатные курсы. Они помогут уверенно почувствовать себя в программе и начать создавать первые работы.
Чтобы начать зарабатывать на том, что вы создаете, получите более комплексное образование. Важно не только владеть инструментом, но понимать, как должен мыслить дизайнер, чтобы не просто делать красиво, а решать бизнес-задачи.
Если вы всерьез намерены стать дизайнером, в Академии «Сигма» доступны курсы по двум направлениям: графический дизайн и UI-дизайн (разработка интерфейсов).
Оба курса рассчитаны на 2 месяца, содержат много практики и обратной связи от преподавателей. В процессе обучения студенты тренируются на реальных проектах и получают реальный опыт — изучают технические задания, получают правки.
За время обучения студенты создают первые работы для портфолио, а помимо Figma изучают Adobe Illustrator, Photoshop, Protopie, Sketch, учатся работать с майнд-картами, брифовать клиентов и создавать дизайн для актуальных направлений.
Помогаем найти вашу работу мечты
Лучшая инвестиция — это инвестиция в себя, в свои знания и будущее. Оставьте заявку на обучение прямо сейчас и станьте участником проекта
Принять участие