Сайты можно смотреть с разных устройств и платформ. Эту статью вы можете читать с телефона или компьютера, через Яндекс или Chrome. Везде она будет выглядеть по-разному, потому что страницы умеют адаптироваться. На экране смартфона не поместится все, что помещается на мониторе ноутбука.

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
Принять участиеПоэтому нужно правильно написать HTML-код — из него состоит все, что мы видим в интернете. На языке HTML работают блоги и интернет-магазины. В этой статье рассказываем, каким должен быть правильный код и как эту правильность проверять.
Сайт, который написан на валидном коде, быстро работает и красиво выглядит на всех устройствах. Например, страница одной частной клиники написана грамотно. Он загружается за пару секунд, на нем одинаково удобно записаться с телефона и компьютера. Интуитивно понятный интерфейс — не нужно тратить час на то, чтобы найти, какие врачи принимают — привлекает клиентов.
У сайта другой клиники код кривой. Все грузится по минуте, на телефоне приходится менять масштаб, чтобы было видно нужные строки формы. В такую клинику мало кто запишется. Скорее всего, клиент уйдет еще на этапе долгой загрузки.
Научитесь: Web программирование с нуля
У HTML есть стандарты, которые разработал World Wide Web Consortium (W3C) — Консорциум Всемирной Паутины. Это организация, которая делает методичку для интернета. Без них веб-разработчик не смог бы исправить код, написанный другим специалистом. Мы бы ждали загрузки страницы по несколько минут и постоянно получали бы сообщения об ошибках.

Любой HTML-код нужно проверять на соответствие стандартам W3C. Приведение страницы в соответствие с этими правилами называют валидацией. Пример правила — оформление гиперссылок: <a href=»ссылка»>Текст гиперссылки.</a>. Соблюдение правил проверяют валидаторы, или validators.
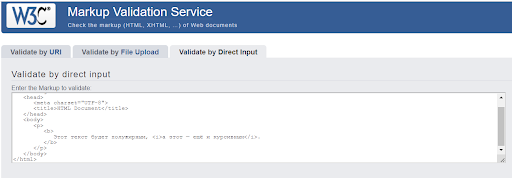
Допустим, вы написали код, но вашего сайта пока нет в интернете. Выберите третий способ и вставьте его текстом. В качестве примера возьмем образец HTML-фрагмента из Википедии. Поместим его в W3c validator.

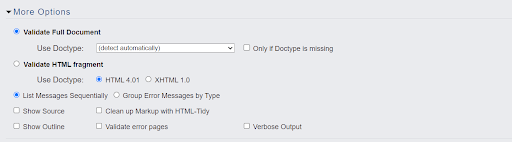
Ниже — дополнительные настройки. Можно выбрать версию языка и сгруппировать ошибки, или errors.

Если оставить стандартные настройки, ничего страшного не произойдет. Поэтому нажимаем «Проверить» ниже.

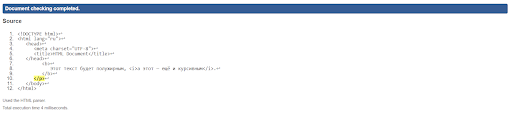
У Википедии пример хорошего кода. Багов сервис не нашел и выдал зеленую надпись о том, что никаких ошибок и предупреждений нет.

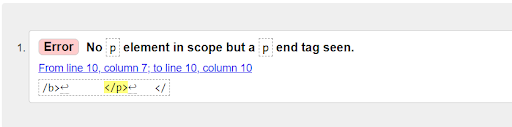
Намеренно сделаем ошибку и увидим красную надпись «Error» и ее описание.

Сервис выделит ошибку в самом коде, чтобы долго искать не пришлось.

Можно найти другие валидаторы для проверки. Все они ищут ошибки и предупреждения. С первыми код вообще не будет работать, а со вторыми — будет, но не идеально.
Можно проверять на соответствие стандартам самостоятельно. Опытный веб-разработчик видит ошибки невооруженным глазом и может исправить плохой код без validator.
Чтобы стать таким специалистом, делать крутые сайты и помогать другим разработчикам, проходят курсы. У Академии Сигма есть обучение Профессия «Web-программист». Студенты узнают, как писать код, тестировать его и исправлять errors. Практики много: от программирования в Visual Studio Code до запуска сервера в XAMPP.
Курс на 75% состоит из практики, даже гуманитарии смогут за 2 месяца стать веб-разработчиками. Делать сайты несложно, потому что синтаксис HTML похож на наш естественный язык. Войти в IT и найти там работу получится — поможет наш Центр Карьеры. С ним ученики курса Профессия «Web-программист» составят хорошее резюме, оформят портфолио из проектов с обучения и получат доступ к закрытому каналу с вакансиями.