От того, как сверстали сайт, зависит, как он будет выглядеть. Верстка — это расположение элементов на странице. Например, верстальщики решают, где располагаются разделы каталога интернет-магазина: сбоку в столбик, сверху в строку. Или думают, какого размера сделать текстовые блоки описания товаров.

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
Принять участиеВсе это для того, чтобы пользователям было удобно смотреть сайт на любом устройстве. В статье рассказываем о видах верстки и о том, какой лучше использовать для своего сайта.
Хорошо сверстанный сайт приводит больше клиентов бизнесу и дарит пользователям приятные ассоциации с компанией. Поэтому правильная верстка важна не меньше качественного наполнения.
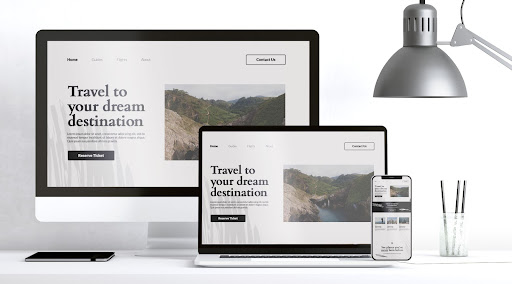
Сайт, который хорошо сверстали, отображается красиво в окне любого размера на любом устройстве. Например, студент открыл два окна на ноутбуке: Word и сайт, с которого хочет списать курсовую. Окно со страницей будет сбоку, а не на весь экран. Текст в таком случае должен сжаться под размер вкладки, а не выходить за ее края.
От верстки сайта зависит скорость его загрузки. На странице может быть много ненужных элементов, которые бесполезны, но из-за которых вкладка долго открывается. Если в эту статью добавить гифки с котиками, будет максимум забавно. Они ничего не проиллюстрируют, но съедят трафик пользователей.
Хорошо сверстанный сайт соответствует стандартам HTML. Специалисты веб-программирования называют это валидным кодом. Стандарты разработал Консорциум Всемирной паутины, они единые для всех страниц. Если HTML-код будет написан по правилам, страница будет быстро грузиться и считаться у поисковиков качественной. А значит она поднимется в результатах выдачи.
От вида верстки зависит, как хорошо сайт будет адаптироваться под разные устройства. И то, сколько денег и времени уйдет на создание страницы.
Фиксированная верстка. Веб-разработчик точно указывает размеры в пикселях. Ширина картинок не будет меняться, а текстовые блоки не будут сужаться под размер окна. Подходит для проектов, которыми будут пользоваться только на одном устройстве только в одном размере.
Такое было актуально, когда у всех были компьютеры с одинаковым разрешением экранов, а телефонов не было вообще. Сейчас фиксированную верстку могут делать, например, под заказ для корпоративных социальных сетей. Когда сайт будут открывать только на офисных компьютерах во весь экран.
Резиновая верстка. Размеры элементов меняются в зависимости от ширины окна. Веб-разработчик указывает их в процентах. Например, если задать, что карточка товара будет заниматься 50% от ширины окна, она всегда будет отображаться как половина экрана. Если мы начнем уменьшать вкладку, картинка будет уменьшаться вместе с ней, чтобы заниматься 50% от получившейся ширины.
Научитесь: Веб программист
Но если экран будет большим, картинка в резиновой верстке может расплыться. Она подойдет для проектов, которые будут запускаться на ограниченном количестве устройств. Если веб-разработчик знает, что сайт не откроют на большом экране телевизора или маленьком — смартфона.
Адаптивная верстка. Сайту задают несколько макетов верстки, которые меняются в зависимости от устройства. Например, в коде прописывают, что на планшетах форма записи превратится в кнопку и будет открываться в новой вкладке после нажатия. А на компьютерах — будет сразу отображаться полностью.
В адаптивной верстке задают контрольные точки, на которые элементы сайта будут перемещаться. При изменении размера окна, контент может прыгать. А еще он адаптируется только под устройства, но не под расширения. Например, на последнем iPhone и старом сенсорном Nokia такая страница будет отображаться одинаково.
Отзывчивая верстка. Здесь делают несколько макетов, как и в адаптивной. Разница в том, что все изменения происходят плавно и подстраиваются под расширения. Если вы будете сжимать окно в адаптивной верстке, картинки будут перепрыгивать из точки в точку. В отзывчивой они начнут плавно уменьшаться и перемещаться.
На такой тип верстки тратят много времени и денег, но выглядит она приятнее остальных.

Все зависит от того, зачем вам нужен сайт. Если вы продаете только через него, лучше сделать красиво и выбрать верстку подороже типа отзывчивой. Если вы блогер и страница нужна, чтобы люди могли записаться на курс, можно ограничиться резиновой версткой. Если вы руководитель бизнеса и делаете сайт, чтобы сотрудникам было удобнее вести учет клиентов, выбирайте верстку попроще типа фиксированной.
Возможно, сайт вам не нужен вообще. Хороший веб-разработчик может посоветовать альтернативу. Например, создать отдельное мобильное приложение компании, а не подстраивать страницу под смартфоны.

Верстать можно таблицами, блоками и семантикой. Табличная верстка подходит тем, кто только начал изучать веб-программирование. Код пишется шаблонами. В них уже есть элементы, изменяется только наполнение страницы. Например, программист создает таблицу для визитки компании с шапкой, разделом контактов и блоком основной информации. Эту же таблицу он может использовать в оформлении визиток других компаний.
Сайт, сделанный блочной версткой, отображается отдельными блоками, а не большой таблицей. Он грузится быстрее, но делается дольше. Например, разделы контактов и основной информации будут оформлены отдельно друг от друга. А значит смогут адаптироваться под размер окон.
Семантической версткой можно пользоваться только в html5. Она помогает поднимать сайты в поисковой выдаче. Например, если сайт оформлен заголовками разных уровней, текстовыми блоками и таблицами с примерами, поисковику он понравится. Больше, чем сайт, который выглядит как одна большая таблица.
Мы рассказываем, как сделать верстку, выгодную клиентам и удобную пользователям, на курсе «Web-программист». Выпускники делают сайты, которые нравятся поисковикам и людям. Уже во время обучения студенты решают реальные кейсы и закрывают бизнес-задачи.
А еще ищут работу. Наш Центр карьеры помогает ученикам курса Профессия «Web-программист» устроиться в IT-компанию или выйти на фриланс. Проводим карьерные консультацию, записываем лекции от эйчаров и делаем портфолио вместе с вами.