Чем web-designer отличается от графического? Можно ли освоить профессию и начать зарабатывать удаленно без художественного образования? Нужно ли уметь рисовать? Подойдет ли профессия творческим и креативным людям? Эти и другие важные вопросы разбираем в статье.

Получите востребованную профессию бесплатно. Обучение от 1 до 4 месяцев
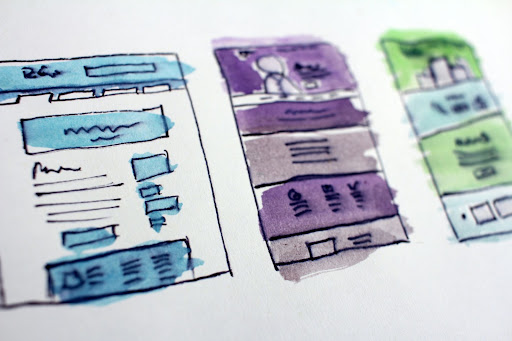
Принять участиеВ задачи web-дизайнера входит проектирование и дизайн интерфейса, разработка структуры для интернет-ресурсов — сайтов, лендингов (одностраничные сайты), или писем для email-рассылок. Все это должно быть не просто красивыми, но и удобным для пользователя.
Навигация должна быть понятной и помогать людям выполнить целевое действие.
Как это работает?
Сайты нужны заказчикам, чтобы выполнять задачи бизнеса: написать, позвонить, заполнить заявку, оформить заказ, приобрести товар, зарегистрироваться.
Если человек заходит на сайт и не понимает, где кнопка «заказать», как посмотреть цены и меню, куда вводить свои данные, — скорее всего, он уйдет с сайта. Для заказчика это означает потерю потенциального клиента и дохода.
Веб-дизайнер работает над функциональной составляющей сайта, обладает навыками верстки и знает основы программирования — в этом и есть основное отличие от графического дизайнера.
Также веб-дизайнер отвечает и за внешний вид, если на проекте этим не занимается отдельный специалист. Он подбирает цвета, шрифты, рисует макет сайта. Может создавать графику и другие визуальные элементы.
Чем именно придется заниматься:
Брифинг — список вопросов клиенту, которые раскрывают суть проекта и его цели.

Здесь с заказчиком решаются подобные моменты: «давайте выберем другой оттенок зеленого», «поиграйтесь еще со шрифтами» и «давайте сделаем логотип побольше».


Web-designer — профессия на стыке работы с визуалом, разработкой интерфейса и пути пользователя (UX/UI). Любовь к эстетике, насмотренность и творческая натура пригодятся, но это не самое главное.
Что еще входит в навыки web-дизайнера:
Также важно уметь общаться с командой. Если вы работаете в компании, вам предстоит общаться с копирайтером, редактором, верстальщиком, и, конечно, с заказчиком.
Ценятся специалисты, которые знают основы HTML и CSS, web-разработки — помогает уменьшить количество правок от верстальщика и получать результат с наименьшими затратами.
Веб-дизайнеры могут работать в digital-агентствах, на стороне конкретной компании, в IT-компании, на фрилансе. Рассмотрим подробнее:
Можно работать на стороне крупных компаний, которые выпускают много продуктов и предлагают работу с разными форматами.
Это зависит от интересов специалиста, его сильных сторон и карьерных целей.
Может появиться особая симпатия к некоторым процессам в веб-дизайне: кто-то уходит в иллюстрацию, UX/UI-дизайн, кто-то даже в IT-разработку. Кому-то хорошо дается общение с заказчиками и другими членами команды, и тогда можно пойти на менеджерские позиции, управлять командой дизайнеров и курировать проекты.
Разберем подробнее, какие направления открыты web-дизайнеру:
Frontend. Работа на стороне разработки. Тут важно изучать языки программирования: HTML, CSS и JavaScript. Специалиста, перешедшего из дизайна в разработку будет выделять опыт в дизайне — он помогает выполнять свою работу с учетом смежной специализации.

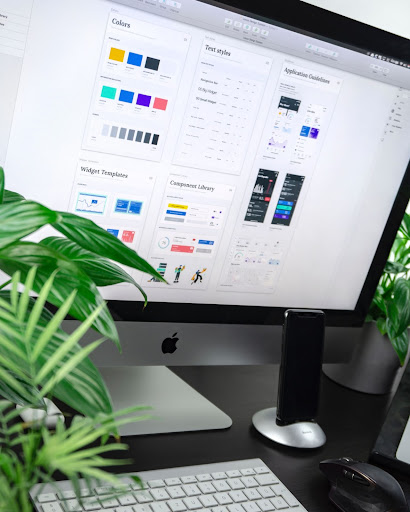
Графический дизайн. Для тех, кто хочет посвятить себе эстетике. Можно до бесконечности прокачивать навыки работы в Adobe Illustrator, Photoshop, Figma, Sketch, учиться иллюстрации, и впоследствии повышать чек на свои услуги.

Дизайн брендинга и идентичности. Для тех, кто любит работать со смыслами и ассоциациями, готов с помощью визуала отразить позиционирование бренда в виде айдентики — логотипа, фирменного стиля, шрифтов, цветовой палитры, дизайн-элементов.

Моушн-дизайн и анимация. Создание интересного и интерактивного визуального контента с помощью инструментов, таких как Adobe After Effects или анимации CSS.Дизайн пользовательского опыта (UX/UI). Работа с потребностями пользователя, создание такого функционала и дизайна интерфейса, которые будут удобными, приятными, и помогут пользователям совершать целевое действие.

Профессия дизайнера предполагает зарплату от 30 000 — 40 000 рублей в первые месяцы, и с опытом вырастает до 100 000 — 300 000 рублей. Все зависит от того, сколько заказов берет дизайнер, какой ценник устанавливает на свои работы.
Рост зарплаты не связан с количеством отработанных месяцев, лет — важен опыт, выраженный в качестве портфолио. Чтобы стать веб-дизайнером, не нужно 5 лет учиться в университете, учиться рисовать, развивать творческое мышление — нужны насмотренность и практика.
Достаточно получить теоретическую базу и начать отрабатывать ее на реальных заказах, а насмотренность появится со временем — на сайтах вроде behance.net, dribble.com, awwwards.com и других можно анализировать работы других дизайнеров, формировать вкус.
Как изучить необходимые программы, начать практику и получить первые работы в портфолио?
В Академии «Сигма» это можно сделать на онлайн-курсе за 1,5 месяца. Этого времени достаточно, чтобы не задерживаться в роли ученика, а начать брать на себя ответственность, выполнять заказы и получать деньги.
Обучение ведут практикующие преподаватели, дают домашние задания и проверяют их, дают много обратной связи. Происходит это на обучающей платформе «Odin».
Ученики получают сообщество единомышленников, возможность общаться с кураторами и отдельно проходить с ними темы, которые показались особо сложными.
В конце обучения «Сигма» помогает устроиться на работу — берет учеников к себе в штат при наличии вакансий или помогает попасть на стажировку в другую компанию. Также у учеников будет несколько чатов по трудоустройству — вакансии, возможность делать тестовые задания, общаться с настоящими заказчиками.
Центр карьеры помогает грамотно составить резюме и презентовать себя на собеседованиях, можно даже брать консультации по личному карьерному развитию.
Помогаем найти вашу работу мечты
Лучшая инвестиция — это инвестиция в себя, в свои знания и будущее. Оставьте заявку на обучение прямо сейчас и станьте участником проекта
Принять участие